Google terus melakukan perubahan guna kenyamanan pengguna serta peningkatan efektifitas sistem. Googlecode merupakan tempat untuk melakukan upload file dengan berbagai jenis seperti CSS, JS (Javascript) , HTML, jQuery, dan sebagainya. Namun ketika anda pergi ke Google Code sekarang, Menu download sudah tidak ada lagi sehingga fungsi untuk upload file ke browser pun hilang. Proyek-proyek yang telah dibangun sebelumnya tetap akan masih tersimpan dan dapat digunakan.

Berikut panduan, Tutorial cara mengupload file css, javascript di Google Drive Hosting :
1. Go to Googledrive on your browser.
2. Lalu jika anda adalah pengguna baru silahkan Login lewat email Gmail anda dan Buatlah satu buah folder sebagai tempat untuk menyimpan proyek file file penting anda. Caranya click CREATE.
3. Setelah folder jadi, klik logo icon Upload berwarna merah seperti gambar ini

5. Cari document anda yang akan diupload.
6. Tunggu hingga proses unggah selesai yang ditampilkan pada bagian kanan bawah layar desktop anda.
7. Klik SHARE.
8. Copy link yang disediakan, paste di notepad terlebih dahulu.
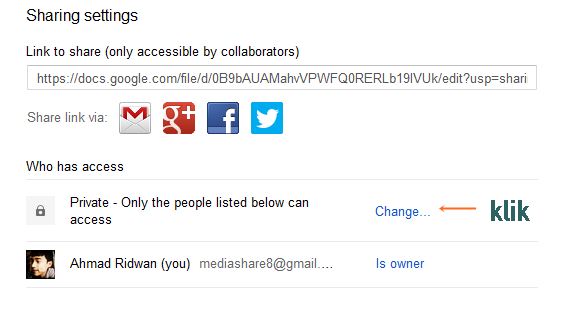
9. Pada bagian Privacy, klik CHANGE. Mengubah privacy bertujuan untuk bagaimana file tersebut dapat diakses, jika private berarti khusus diri sendiri dan tidak dapat diakses oleh browser ketika meminta file css, js yang terupload tadi.

11. Maka akses akan berubah dari Private ke Public.
12. Click Save and save your link to share.
Sekarang, untuk mengkoneksikan antara file yang ada di Googledrive dengan blog anda caranya adalah :
Perhatikan, link to share file tadi, contohnya seperti ini :
https://docs.google.com/file/d/0B5s9APyz09BWXFjeVptY1dnZzA/edit?usp=sharing
Kode berwarna biru, silahkan anda copy dan ambil dan letakkan pada kode berikut untuk memanggil file anda :
https://googledrive.com/host/MasukkanKodeFileDisini
Maka, hasilnya akan seperti :https://googledrive.com/host/0B5s9APyz09BWXFjeVptY1dnZzA
Nah, sekarang struktur link tersebut sudah dapat digunakan untuk mengakses file kita dan coba buka URL diatas lalu lihat hasilnya , sama seperti ketika kalian menghosting File ke Yourjavascript atau googlecode kan ! Struktur URL itulah yang bisa berfungsi untuk diterapkan ke Blog kita , lalu dibagian ini kalian juga bisa meletakkan ekstensi .js .css .html .php atau yang lainnya tapi harus sesuai dengan Bahasa Pemrograman yang kalian Host.
9. Kemudian untuk penerapannya ke Blog atau website kita ngga ada perbedaan kok dengan saat menghosting File ke GoogleCode , yah kurang lebih kayak gini :
Untuk File CSS penulisannya seperti ini :
<link href=https://googledrive.com/host/0B9bAUAMahvVPV19JSk3tQnQ3MFU rel=stylesheet/>Untuk File Javascript strukturnya seperti ini :
<script type="text/javascript" src="https://googledrive.com/host/0UPloadPyz09BWXFjeVptY1dnZzA/"></script>10. Silahkan anda copy dan letakkan pada blog anda diatas kode </head>
Bagaimana cara melakukan upload file css, javascript dengan googledrive? Tentu mudah kan. Ya, hampir sama dengan googlecode hanya berbeda sedikit dan cepat host tersebut. Itulah tadi panduan tentang memanfaatkan layanan Google Drive yang didalamnya anda dapat mengupload file musik, document, presentasi, aplikasi kecil, data Microsoft office Excell, sistematika statistik dan lainnya.








Posting Komentar